aging-in-place with ADRD: design plase
With the help of previously conducted research on Aging-in-Place With early-stage Alzheimer's Disease and Related Dementias (ADRD), we decided to design an app, Care+ that could help the care partners take care of the care recipients with ADRD and monitor them through a system of smart devices.
Team: Sravya Amancherla, Dawson Hoppes, Naishi Jain, Zora Moore, Dhruvi Patel, Mishi Soni
Role: Research Lead & Product Designer
Client: IQ Solutions
Time: 8 months
Tools: Figma, Zoom, Photoshop
Methods: Storyboarding, Ideating, Usability Testing

terms and abbreviations.
ADRD: Alzheimer's Disease and Related Dementias
Care recipient (CR): Individuals with ADRD.
Care Partner (CP): People caring for individuals with ADRD. We have used the words care partners instead of the generally used term, caregivers, as people in the early stages of the disease are fairly independent and the ones taking care of them are partnering in their care rather than being their caregivers.
project
focus.
Design technologies to support aging in place for individuals having early-stage ADRD and their care partners.
Helping older adults maintain their independence while simultaneously keeping their care partners connected.
Design solutions using off-the-shelf smart technologies to support both populations
limitations.
While we wanted to interview both the user groups- people with ADRD(CR) and their care partners (CP), due to the Covid-19 lockdown, we were not able to interview individuals with early-stage Alzheimer's and related dementia. Hence, we decided to focus on the care partners.
While it would have been ideal to interview people with ADRD, the extensive background research that we conducted coupled with the invaluable inputs given by the care partners and the subject matter experts gave us important insights on their needs and helped us with the design.
We are hoping that CR interviews would be conducted in the future, and this design would be iterated accordingly.
my role.
I designed the preliminary dashboard screens. I prototyped the complete application for the usability test and moderated one test session. After collaborating with my team in synthesizing the insights, I created the final screens and prototypes for the health and settings section. I helped create the visual design language.
I collaborated with my team in conducting the ideation and storyboarding sessions. My teammates and I took turns moderating the sessions and worked together to flesh out the final concept.
themes from
research.
We focused on some key themes from the previously conducted research to explore product ideas and structure.
the users.
The Care Partner
They are the ones helping out the users with ADRD. While caring for the CR is a part of their life, they have other priorities too. We need to help integrate the care with their daily life and make sure they get the updates they need. They want to:
Ensure the CR completes daily activities.
Maintain CR's safety
Monitor CR's health and disease progression
Keep other care partners in the loop.
The Care Recipient
Any technology that we design needs to help the CRs without infringing on their independence and privacy. The care recipients need assistance with:
Subtle reminders about daily/ important tasks
Taking the necessary medication on time
Assistance in case of emergency
Social Connection.
important considerations.
Safety vs Autonomy
The main priority of a care partner is to keep the individual they support, safe. Whereas, a care recipient wants to feel in control and preserve their independence. Finding the right balance is crucial.
Technology Burden
Getting used to new technologies could be tough for both with the CRs having the additional responsibility of setting it up for the CRs. Systems should be user friendly and integrate into the environment.
Personalization
Everyone’s condition is different and requires different levels of support
Care partners need the ability to monitor and adapt a system’s settings in a way that it grows with the condition.
Holistic Care
The system has to support the individual and caregiver’s overall well-being, rather than just focusing on medical issues. They help combat these feelings by supporting engagement, social participation, and leisure.
ideation
& storytelling.
We started our design process by creating some visions that were further evaluated through focusing on pluses (+), minuses (-), and Design Ideas (DI's). We analyzed each vision and decided to design a mobile application that leverages smart devices to provide assistance with various caregiving activities and regular subtle check-ins.
We brainstormed key user needs and used a scenario-based approach to identify how our product would fit into the day in the life of our users and find any loopholes.
product concept.
We decided to create an app that connected the care partner and the care recipient and gave timely updates about the CP to the CR. The app will sync with different smart devices to give regular updates about the CR to the CP.
- A dashboard to give important alerts and updates to the care partner.
- Section where the carepartner can add the daily activities of the care recipient. This will create reminders for the care recipients and the care partner can keep track of the task completion based on the information from configured smart devices.
- A section through which the care partner can setup different smart devices to help the care recipients.
- A section for tracking medication- one of the major themes that came out of our research.
- Ways to setup procedures in case of an emergency.
.
preliminary design &
feedback.
We conducted moderated user tests with care partners. Each test had one moderator and one note-taker. These are the major insights we got from our user tests -
- The users were confused with some icons on the main navigation. We needed more intuitive visual language.
- The users were confused about the content of the app. We needed to make it more clear and easy to understand.
- The application lacked "human-touch".
- There were some design consistency issues across features performing similar actions.
- Care partners suggested adding a feature that provides details about CR’s medication and other health metrics.
final designs
and prototype.
visual design.
We created a visual design language keeping in mind the user comfort and needs. We incorporated the feedback that we got to redesign the final screens.
final design:
Care+
Care + is a mobile application that leverages smart devices to provide assistance with various caregiving activities and regular subtle check-ins. It can be integrated with any smart device such as Amazon Echo, Apple Watch, Google Home, etc.
As we couldn't interview care-recipients, we have, for now, focused on care partners. We have made the procedures very intuitive and easy to understand- reducing the technological burden of CP. CRs only interact with smart speakers- reducing their burden of learning the usage of the app.
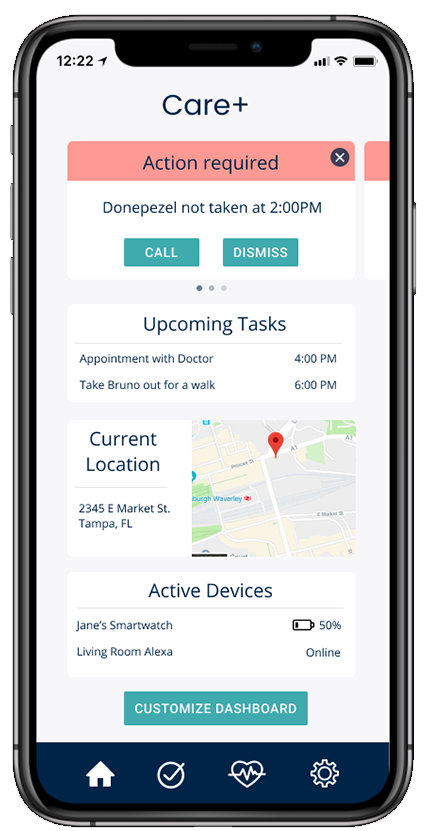
dashboard.
The application has a customizable dashboard that gives all the main information that the care partner would need at a glance. The most important alerts are at the top followed by the widgets that can be customized to suit their needs.
tasks.
Care partners can set up different tasks and routines for the care recipients in the tasks section. They can also configure different smart devices from this section and create automated routines.
The CR's are reminded of the tasks in ways they find most convenient. In case the CR misses any task, the CPs can choose if and how they get alerted.
This way, the CPs can keep up with the CR's schedule and daily activities.
health.
The application has a health section which helps with medication management and helps keep track of CR's health metrics.
One of the most important concerns of the CPs was medication management. They want to make sure the CRs take their medicines on time. Here, CP can add CR's medication schedule and set alerts if the CR misses taking any medicine. Synced with a smart pillbox, the CP can also view the quantity of medication left and be alerted in case a refill is needed.
There is also a Health Metrics section where one can view information from activity trackers.
Lastly, there is a user profile section where one can add and access CR's medical ID.
settings:
emergency procedures.
One of the main concerns of the CPs is CR's safety. In case of an emergency, they want to be informed and wants to CR to be supported at the same time. So, we created an emergency section where the CPs can create automated routines for different triggers.
settings:
external assistance.
Many care recipients have multiple care partners and they need to be able to decide what kind of notifications they get. So, we added an add care partners section where they can configure alerts and notifications.
next steps
& lessons learnt.
We are hoping that interviews will be conducted with the CRs when possible and that this design will be iterated accordingly.
One of the main aspects of designing for a sensitive population is the need for empathy. This app could potentially act as an interface between the care partners and the care recipients- and that has to reflect in the design. We tried to make the app as personalizable as possible. While we may not be able to solve our users' problems, but through our app, we have tried to reduce the CP's burden.
The biggest issue we had during the project was the unavailability of participants for tests and interviews.
- As we couldn't interview individuals with ADRD, we had to redefine the project goals and change the focus at the last moment. The extensive background research and SME interviews proved invaluable for us. We were forced to re-evaluate and work with what we had.
- We also had issues recruiting participants for user testing, so we decided to reach out in our network and recruit a diverse set of users who had experience caring for older adults with other issues. This gave us a more varied insight- and helped us gain a different perspective.